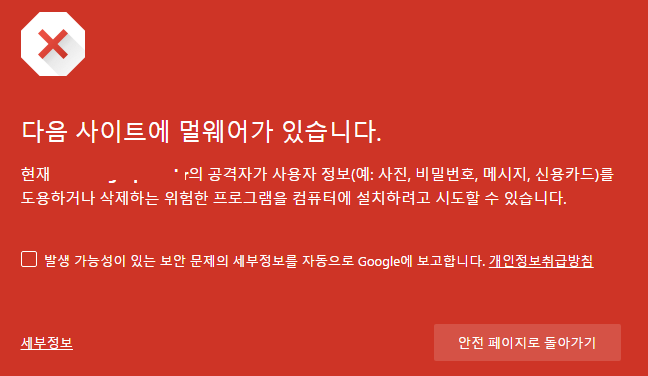
아래와 같이 다음 사이트에 멀웨어가 있습니다. 라는 오류가 발생했을 경우 해결 방법입니다. 이 방법은 웹사이트 이용자가 진행하는 과정이 아닌 홈페이지(사이트) 관리자가 진행하는 과정입니다. 사이트 이용자가 할 수 있는 방법은 관리자에게 신고하는 방법 외에는 없습니다. 사이트 관리자는 아래의 절차를 따라하면 이 문제를 해결할 수 있습니다. 1. 구글 웹마스터 도구로 접속합니다.https://www.google.com/webmasters/tools/home?hl=ko 2. 좌측 "보안 문제" 메뉴로 진입하면 "귀하의 사이트 일부 페이지에서 Google이 유해 코드를 감지했습니다. 가능한 빨리 삭제하시기 바랍니다. 유해 코드가 삭제되기 전까지는 사용자를 보호하기 위해 사이트로 연결되는 링크를 클릭할 때 Goo..