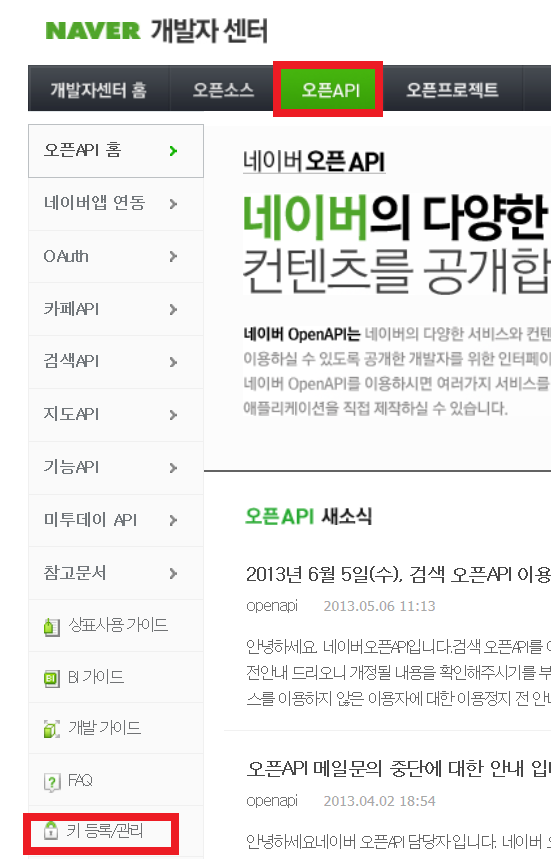
네이버지도(NaverMap) API KEY를 등록/관리하는 방법입니다. 1. 네이버 개발자 센터 http://dev.naver.com/openapi/ 위의 URL로 이동하시고 로그인후 오픈API ->키 등록/관리를 클릭해주세요. 2. 지도 API에서 키 추가를 클릭합니다. 패키지(Package)별로 별도의 키 값을 발급받아 사용하면됩니다. 3. 사용환경[안드로이드] -> 패키지 이름[패키지명이 정확해야합니다.] -> 약관동의 -> 키발급 4. 발급키를 잘 저장해두세요~ 5. http://dev.naver.com/openapi/apis/map/android/example가셔서 nmaps.jar (샘플 프로젝트) 받으신 후 실행해보시고 하나 둘씩 Document를 보며 적용해보시면됩니다.